JavaScript: Compute the union of two arrays
JavaScript Array: Exercise-22 with Solution
Write a JavaScript program to compute the union of two arrays.
Sample Data:
console.log(union([1, 2, 3], [100, 2, 1, 10]));
[1, 2, 3, 10, 100]
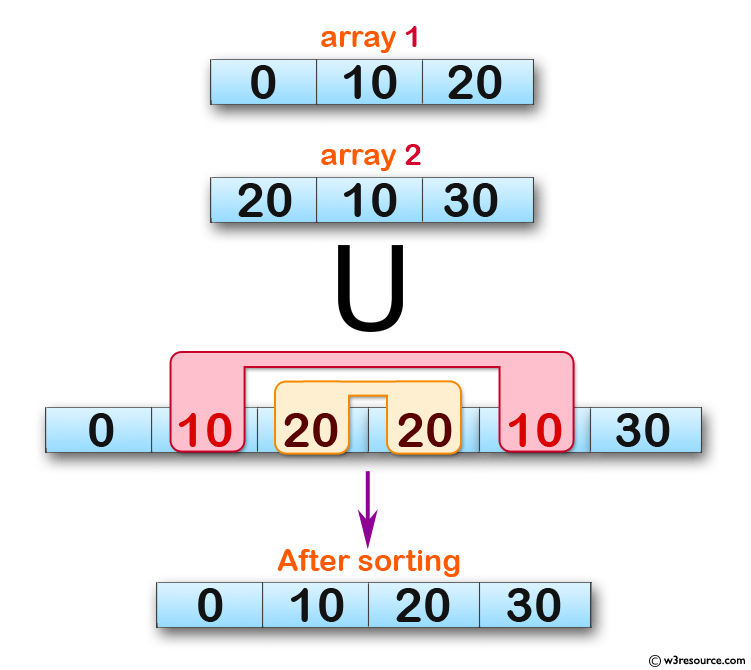
Pictorial Presentation:

Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function union(arra1, arra2) {
if ((arra1 == null) || (arra2==null))
return void 0;
var obj = {};
for (var i = arra1.length-1; i >= 0; -- i)
obj[arra1[i]] = arra1[i];
for (var i = arra2.length-1; i >= 0; -- i)
obj[arra2[i]] = arra2[i];
var res = [];
for (var n in obj)
{
if (obj.hasOwnProperty(n))
res.push(obj[n]);
}
return res;
}
console.log(union([1, 2, 3], [100, 2, 1, 10]));
Sample Output:
[1,2,3,10,100]
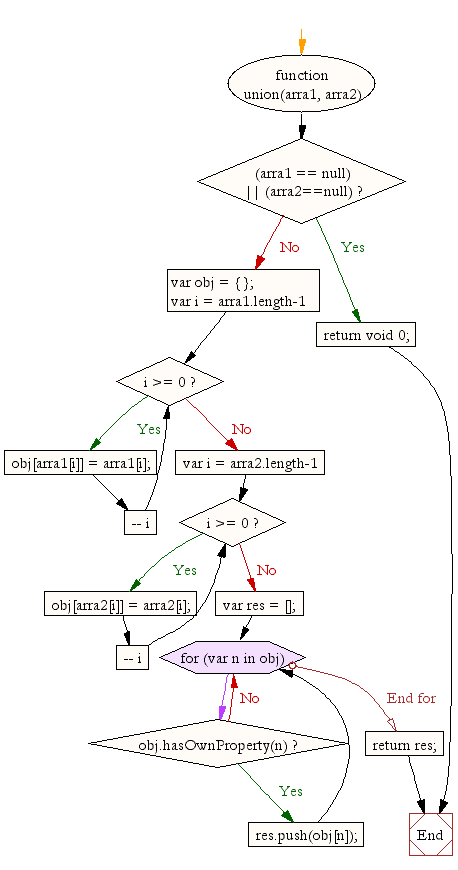
Flowchart:

ES6 Version:
function union(arra1, arra2) {
if ((arra1 == null) || (arra2==null))
return void 0;
const obj = {};
for (var i = arra1.length-1; i >= 0; -- i)
obj[arra1[i]] = arra1[i];
for (var i = arra2.length-1; i >= 0; -- i)
obj[arra2[i]] = arra2[i];
const res = [];
for (const n in obj)
{
if (obj.hasOwnProperty(n))
res.push(obj[n]);
}
return res;
}
console.log(union([1, 2, 3], [100, 2, 1, 10]));
Live Demo:
See the Pen JavaScript - Compute the union of two arrays - array-ex- 22 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to flatten a nested (any depth) array.
Next: Write a JavaScript function to find the difference of two arrays.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
