JavaScript: Flatten a nested array
JavaScript Array: Exercise-21 with Solution
Write a JavaScript program to flatten a nested (any depth) array. If you pass shallow, the array will only be flattened a single level.
Sample Data:
console.log(flatten([1, [2], [3, [[4]]],[5,6]]));
[1, 2, 3, 4, 5, 6]
console.log(flatten([1, [2], [3, [[4]]],[5,6]], true));
[1, 2, 3, [[4]], 5, 6]
Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flatten a nested array</title>
</head>
<body>
</body>
</html>
JavaScript Code:
var flatten = function(a, shallow,r){
if(!r){ r = []}
if (shallow) {
return r.concat.apply(r,a);
}
for(var i=0; i<a.length; i++){
if(a[i].constructor == Array){
flatten(a[i],shallow,r);
}else{
r.push(a[i]);
}
}
return r;
}
console.log(flatten([1, [2], [3, [[4]]],[5,6]]));
console.log(flatten([1, [2], [3, [[4]]],[5,6]], true));
Sample Output:
[1,2,3,4,5,6] [1,2,3,[[4]],5,6]
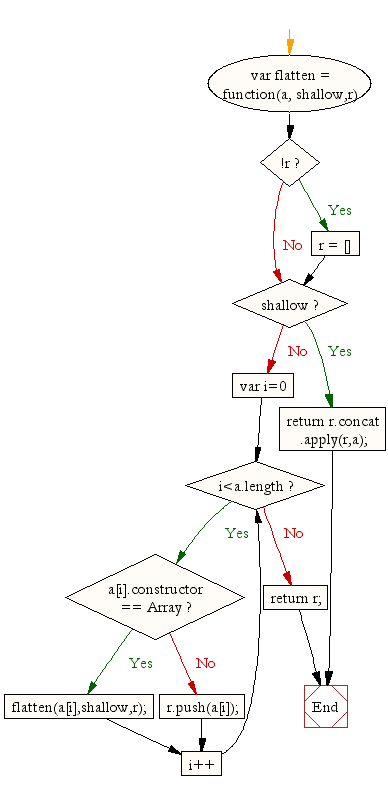
Flowchart:

ES6 Version:
const flatten = (a, shallow, r) => {
if(!r){ r = []}
if (shallow) {
return r.concat(...a);
}
for(let i=0; i<a.length; i++){
if(a[i].constructor == Array){
flatten(a[i],shallow,r);
}else{
r.push(a[i]);
}
}
return r;
};
console.log(flatten([1, [2], [3, [[4]]],[5,6]]));
console.log(flatten([1, [2], [3, [[4]]],[5,6]], true));
Live Demo:
See the Pen JavaScript - Flatten a nested array - array-ex- 21 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to find duplicate values in a JavaScript array.
Next: Write a JavaScript program to compute the union of two arrays.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
