JavaScript: Hide email addresses to protect from unauthorized user
JavaScript String: Exercise-6 with Solution
Write a JavaScript function to hide email addresses to protect from unauthorized user.
Test Data:
console.log(protect_email("[email protected]"));
"[email protected]"
Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hide email addresses to protect from unauthorised user</title>
</head>
<body>
</body>
</html>
JavaScript Code:
protect_email = function (user_email) {
var avg, splitted, part1, part2;
splitted = user_email.split("@");
part1 = splitted[0];
avg = part1.length / 2;
part1 = part1.substring(0, (part1.length - avg));
part2 = splitted[1];
return part1 + "[email protected]" + part2;
};
console.log(protect_email("[email protected]"));
Sample Output:
[email protected]
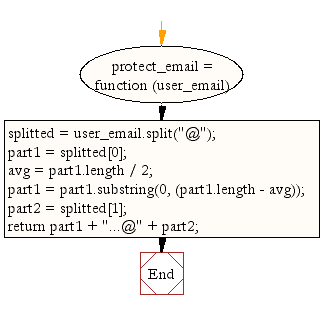
Flowchart:

Live Demo:
See the Pen JavaScript Hide email addresses to protect from unauthorized user - string-ex-6 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to convert a string in abbreviated form.
Next: rite a JavaScript function to parameterize a string.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
