JavaScript: Repeat a string a specified times
JavaScript String: Exercise-21 with Solution
Write a JavaScript function to repeat a string a specified times.
Test Data:
console.log(repeat_string('a', 4));
console.log(repeat_string('a'));
Output:
"aaaa"
"Error in string or count."
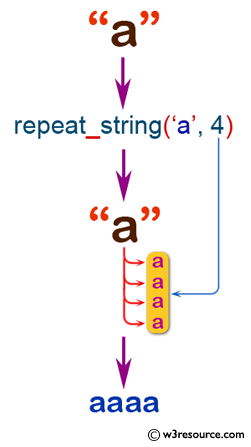
Pictorial Presentation:

Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Write a JavaScript function to repeat a string a specified times.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function repeat_string(string, count)
{
if ((string == null) || (count < 0) || (count === Infinity) || (count == null))
{
return('Error in string or count.');
}
count = count | 0; // Floor count.
return new Array(count + 1).join(string);
}
console.log(repeat_string('a', 4));
console.log(repeat_string('a'));
console.log(repeat_string('a', -2));
console.log(repeat_string('a', Infinity));
Sample Output:
aaaa Error in string or count. Error in string or count. Error in string or count.
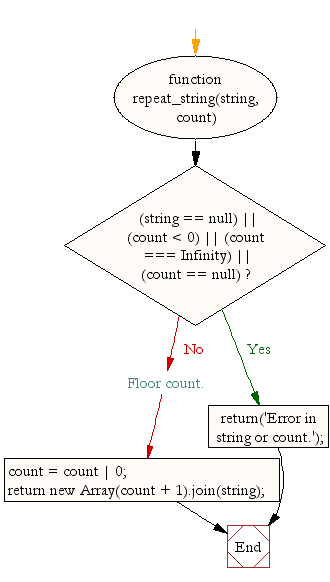
Flowchart:

Live Demo:
See the Pen JavaScript - common-editor-exercises by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous:Write a JavaScript function that can pad (left, right) a string to get to a determined length.
Next:Write a JavaScript function to get a part of string after a specified character.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
