JavaScript: Pad (left, right) a string to get to a determined length
JavaScript String: Exercise-20 with Solution
Write a JavaScript function that can pad (left, right) a string to get to a determined length.
Test Data:
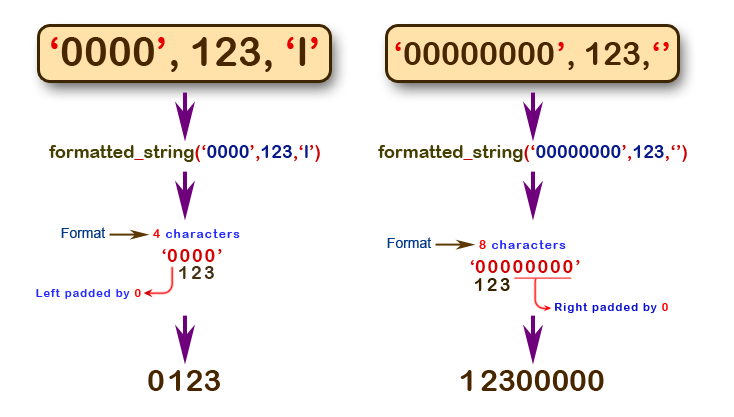
console.log(formatted_string('0000',123,'l'));
console.log(formatted_string('00000000',123,''));
Output:
"0123"
"12300000"
Pictorial Presentation:

Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Write a JavaScript function that can pad (left, right) a string to get to a determined length.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function formatted_string(pad, user_str, pad_pos)
{
if (typeof user_str === 'undefined')
return pad;
if (pad_pos == 'l')
{
return (pad + user_str).slice(-pad.length);
}
else
{
return (user_str + pad).substring(0, pad.length);
}
}
console.log(formatted_string('0000',123,'l'));
console.log(formatted_string('00000000',123,''));
Sample Output:
0123 12300000
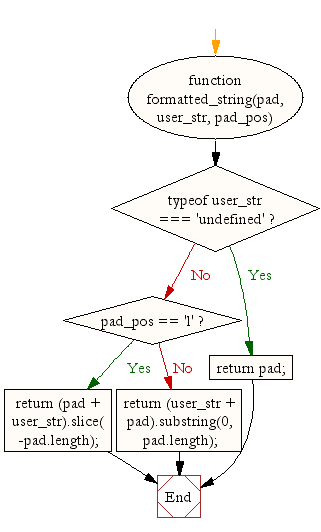
Flowchart:

Live Demo:
See the Pen JavaScript Pad (left, right) a string to get to a determined length - string-ex-20 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to escape a HTML string.
Next: Write a JavaScript function to repeat a string a specified times.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
