JavaScript: Returns a subset of a string
JavaScript Object: Exercise-7 with Solution
Write a JavaScript program which returns a subset of a string.
Sample Data: dog
Expected Output: ["d", "do", "dog", "o", "og", "g"]
Sample Solution: -
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Subset of a string</title>
</head>
<body>
</body>
</html>
JavaScript Code:
String.prototype.sub_String = function()
{
var subset = [];
for (var m = 0; m < this.length; m++)
{
for (var n = m+1; n<this.length+1; n++)
{
subset.push(this.slice(m,n));
}
}
return subset;
};
console.log("dog".sub_String());
Sample Output:
["d","do","dog","o","og","g"]
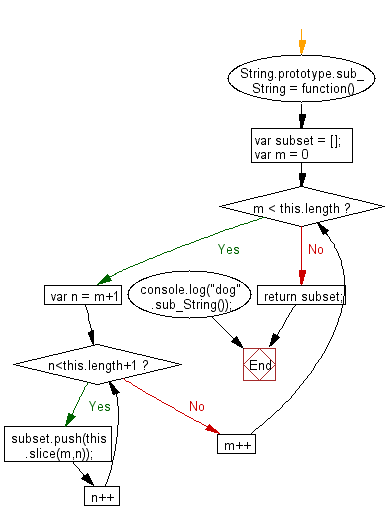
Flowchart:

Live Demo:
See the Pen javascript-object-exercise-7 by w3resource (@w3resource) on CodePen.
Contribute your code and comments through Disqus.
Previous: Write a Bubble Sort algorithm in JavaScript.
Next: Write a JavaScript program to create a Clock.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
