JavaScript: Sort an array using Bubble Sorting method
JavaScript Object: Exercise-6 with Solution
Write a Bubble Sort algorithm in JavaScript.
Note: Bubble sort is a simple sorting algorithm that works by repeatedly stepping through the list to be sorted,
Sample Data: [6,4,0, 3,-2,1]
Expected Output : [-2, 0, 1, 3, 4, 6]
Sample Solution: -
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bubble Sort</title>
</head>
<body>
</body>
</html>
JavaScript Code:
Array.prototype.bubbleSort_algo = function()
{
var is_sorted = false;
while (!is_sorted)
{
is_sorted = true;
for (var n = 0; n < this.length - 1; n++)
{
if (this[n] > this[n+1]){
var x = this[n+1];
this[n+1] = this[n];
this[n] = x;
is_sorted = false;
}
}
}
return this;
};
console.log([6,4,0, 3,-2,1].bubbleSort_algo());
Sample Output:
[-2,0,1,3,4,6]
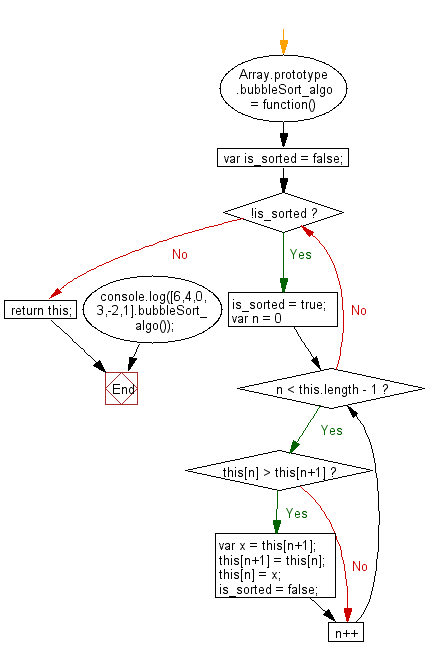
Flowchart:

Live Demo:
See the Pen javascript-object-exercise-6 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to get the volume of a Cylinder with four decimal places using object classes.
Next: Write a JavaScript program which returns a subset of a string.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
