JavaScript: Compute the average and grade of the students
JavaScript Conditional Statement and loops: Exercise-6 with Solution
Write a JavaScript program which compute, the average marks of the following students Then, this average is used to determine the corresponding grade.
| Student Name | Marks |
|---|---|
| David | 80 |
| Vinoth | 77 |
| Divya | 88 |
| Ishitha | 95 |
| Thomas | 68 |
The grades are computed as follows:
| Range | Grade |
|---|---|
| <60 | F |
| <70 | D |
| <80 | C |
| <90 | B |
| <100 | A |
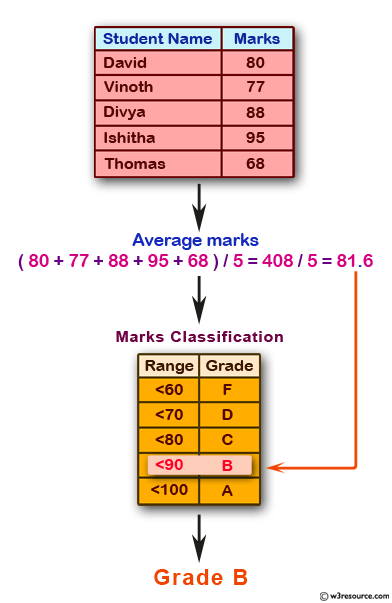
Pictorial Presentation:

Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Compute the average marks and grade</title>
</head>
<body>
</body>
</html>
JavaScript Code:
var students = [['David', 80], ['Vinoth', 77], ['Divya', 88], ['Ishitha', 95], ['Thomas', 68]];
var Avgmarks = 0;
for (var i=0; i < students.length; i++) {
Avgmarks += students[i][1];
var avg = (Avgmarks/students.length);
}
console.log("Average grade: " + (Avgmarks)/students.length);
if (avg < 60){
console.log("Grade : F");
}
else if (avg < 70) {
console.log("Grade : D");
}
else if (avg < 80)
{
console.log("Grade : C");
} else if (avg < 90) {
console.log("Grade : B");
} else if (avg < 100) {
console.log("Grade : A");
}
Sample Output:
Average grade: 81.6 Grade : B
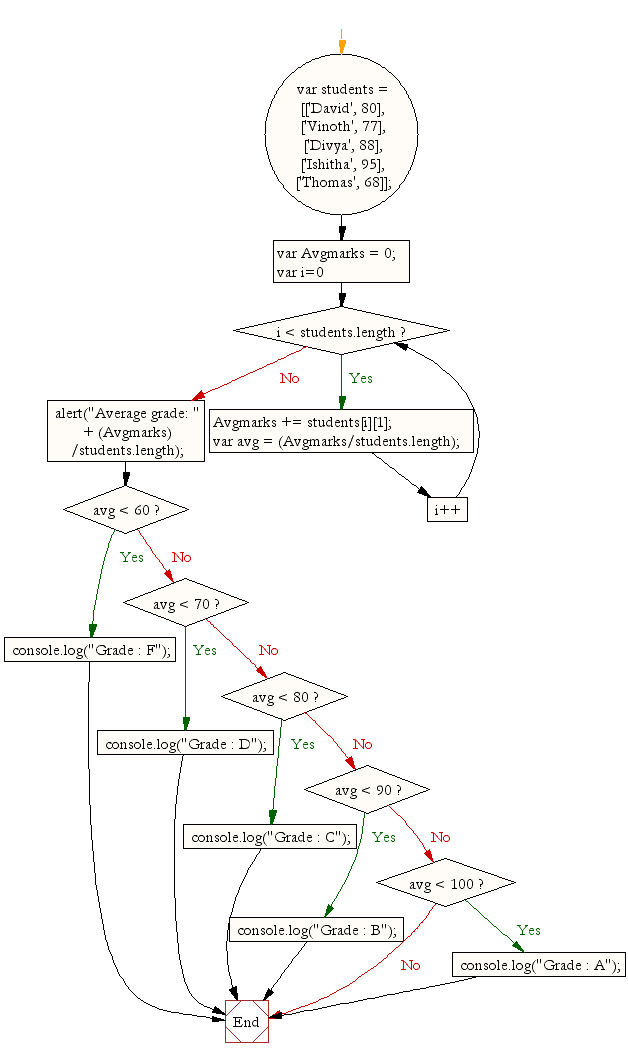
Flowchart:

Live Demo:
See the Pen javascript-conditional-statements-and-loops-exercise-6 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript for loop that will iterate from 0 to 15.
Next: Write a JavaScript program which compute, the average marks of the following students Then, this average is used to determine the corresponding grade.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
