JavaScript: Find the largest of five numbers
JavaScript Conditional Statement and loops: Exercise-4 with Solution
Write a JavaScript conditional statement to find the largest of five numbers. Display an alert box to show the result.
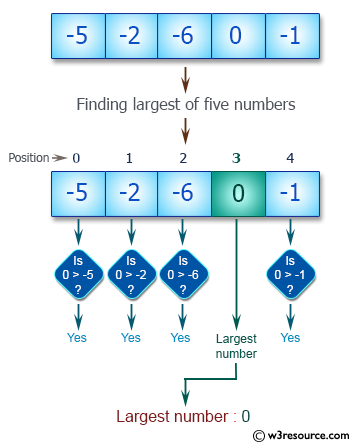
Sample numbers : -5, -2, -6, 0, -1
Output : 0
Pictorial Presentation:

Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Write a JavaScript conditional statement to find the largest of five numbers</title>
</head>
<body>
</body>
</html>
JavaScript Code:
a=-5;
b=-2;
c=-6;
d= 0;
f=-1;
if (a>b && a>c && a>d && a>f)
{
console.log(a);
}
else if (b>a && b>c && b>d && b>f)
{
console.log(b);
}
else if (c>a && c>b && c>d && c>f)
{
console.log(c);
}
else if (d>a && d>c && d>b && d>f)
{
console.log(d);
}
else
{
console.log(f);
}
Sample Output:
0
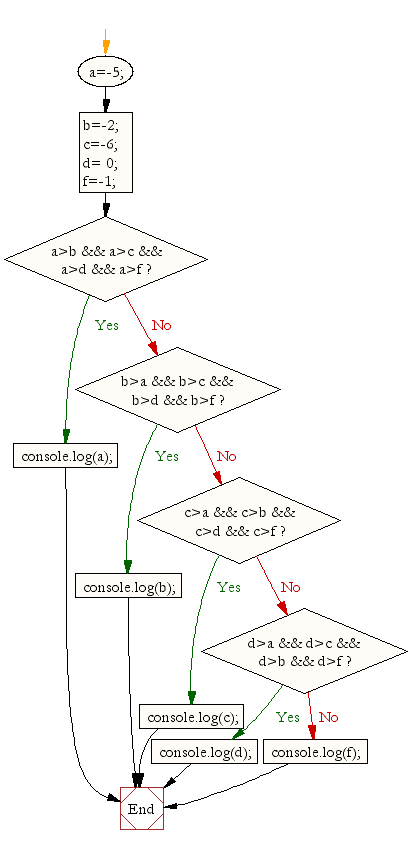
Flowchart:

Live Demo:
See the Pen javascript-conditional-statements-and-loops-exercise-4 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript conditional statement to sort three numbers. Display an alert box to show the result.
Next: Write a JavaScript for loop that will iterate from 0 to 15.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
