JavaScript: How to sort three numbers
JavaScript Conditional Statement and loops: Exercise-3 with Solution
Write a JavaScript conditional statement to sort three numbers. Display an alert box to show the result.
Sample numbers: 3, -7, 2
Output : The sign is -
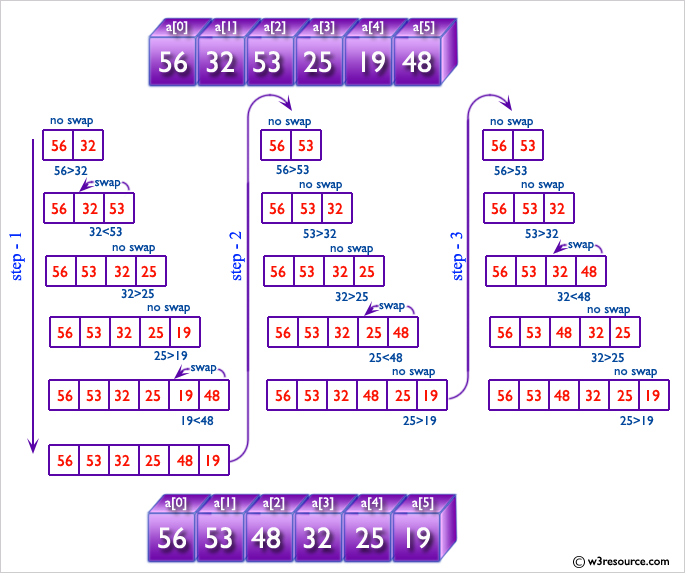
Pictorial Presentation:

Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JavaScript conditional statement to sort three numbers</title>
</head>
<body>
</body>
</html>
JavaScript Code:
var x= 0;
var y=-1;
var z= 4;
if (x>y && x>z)
{
if (y>z)
{
console.log(x + ", " + y + ", " +z);
}
else
{
console.log(x + ", " + z + ", " +y);
}
}
else if (y>x && y >z)
{
if (x>z)
{
console.log(y + ", " + x + ", " +z);
}
else
{
console.log(y + ", " + z + ", " +x);
}
}
else if (z>x && z>y)
{
if (x>y)
{
console.log(z + ", " + x + ", " +y);
}
else
{
console.log(z + ", " + y + ", " +x);
}
}
Sample Output:
4, 0, -1
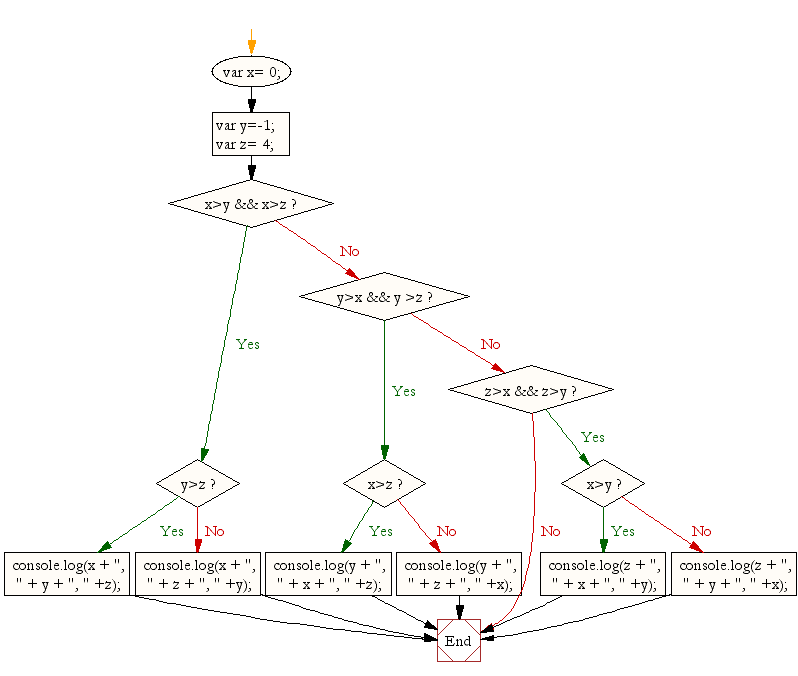
Flowchart:

Live Demo:
See the Pen javascript-conditional-statements-and-loops-exercise-3 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript conditional statement to find the sign of product of three numbers. Display an alert box with the specified sign.
Next: Write a JavaScript conditional statement to find the largest of five numbers. Display an alert box to show the result.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
