JavaScript: Construct a pattern, using a nested for loop
JavaScript Conditional Statement and loops: Exercise-10 with Solution
Write a JavaScript program to construct the following pattern, using a nested for loop.
* * * * * * * * * * * * * * *
Pictorial Presentation:

Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JS nested for loop example</title>
</head>
<body>
</body>
</html>
JavaScript Code:
var x,y,chr;
for(x=1; x <=6; x++)
{
for (y=1; y < x; y++)
{
chr=chr+("*");
}
console.log(chr);
chr='';
}
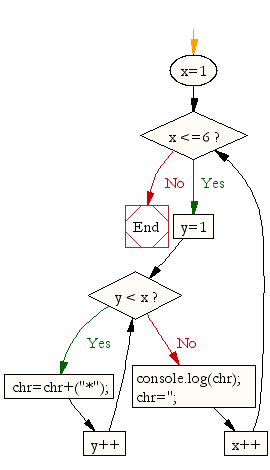
Flowchart:

Live Demo:
See the Pen javascript-conditional-statements-and-loops-exercise-10 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous:Write a JavaScript program to find the armstrong numbers of 3 digits.
Next:Write a JavaScript program to compute the greatest common divisor (GCD) of two positive integers.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
