JavaScript: Display the city name if the string begins with "Los" or "New" otherwise return blank
JavaScript Basic: Exercise-66 with Solution
Write a JavaScript program to display the city name if the string begins with "Los" or "New" otherwise return blank.
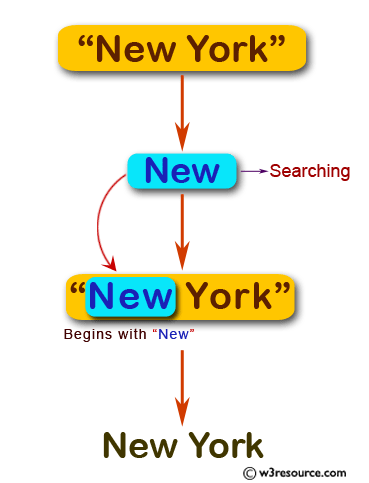
Pictorial Presentation:

Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JavaScript program to display the city name if the string begins with “Los” or “New” otherwise return blank.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function city_name(str) {
if (str.length >= 3 && ((str.substring(0, 3) == 'Los')
|| (str.substring(0, 3) == 'New')))
{
return str;
}
return '';
}
console.log(city_name("New York"));
console.log(city_name("Los Angeles"));
console.log(city_name("London"));
Sample Output:
New York Los Angeles
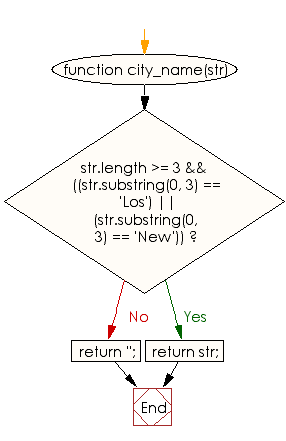
Flowchart:

ES6 Version:
function city_name(str) {
if (str.length >= 3 && ((str.substring(0, 3) == 'Los')
|| (str.substring(0, 3) == 'New')))
{
return str;
}
return '';
}
console.log(city_name("New York"));
console.log(city_name("Los Angeles"));
console.log(city_name("London"));
Live Demo:
See the Pen JavaScript - Display the city name if the string begins with "Los" or "New" otherwise return blank - basic-ex-66 by w3resource (@w3resource) on CodePen.
Contribute your code and comments through Disqus.
Previous: Write a JavaScript program to test if a string end with "Script". The string length must be greater or equal to 6.
Next: Write a JavaScript program to create a new string from a given string, removing the first and last characters of the string if the first or last character are 'P'.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
