JavaScript: Test whether a string end with "Script"
JavaScript Basic: Exercise-65 with Solution
Write a JavaScript program to test whether a string end with "Script". The string length must be greater or equal to 6.
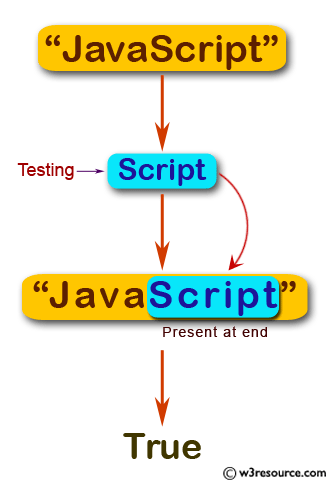
Pictorial Presentation:

Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JavaScript program to test whether a string end with “Script”. The string length must be greater or equal to 6.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function end_script(str) {
if (str.substring(str.length - 6, str.length) == 'Script')
{
return true;
}
else
{
return false;
}
}
console.log(end_script("JavaScript"));
console.log(end_script("Java Script"));
console.log(end_script("Java Scripts"));
Sample Output:
true true false
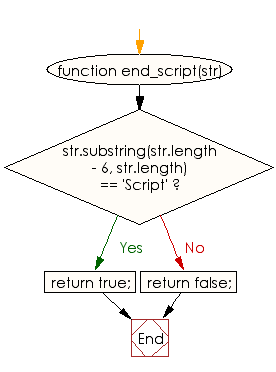
Flowchart:

ES6 Version:
function end_script(str) {
if (str.substring(str.length - 6, str.length) == 'Script')
{
return true;
}
else
{
return false;
}
}
console.log(end_script("JavaScript"));
console.log(end_script("Java Script"));
console.log(end_script("Java Scripts"));
Live Demo:
See the Pen JavaScript - Test if a string end with Script - basic-ex-65 by w3resource (@w3resource) on CodePen.
Contribute your code and comments through Disqus.
Previous: Write a JavaScript program to concatenate two strings and return the result.
Next: Write a JavaScript program to display the city name if the string begins with "Los" or "New" otherwise return blank.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
