JavaScript: Rotate a string from left to right
JavaScript Basic: Exercise-5 with Solution
Write a JavaScript program to rotate the string 'w3resource' in right direction by periodically removing one letter from the end of the string and attaching it to the front.
Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript basic animation</title>
<script type="text/javascript">
</script>
</head> <body onload="animate_string('target')"
<pre id="target">w3resource </pre>
</body>
</html>
JavaScript Code:
function animate_string(id)
{
var element = document.getElementById(id);
var textNode = element.childNodes[0]; // assuming no other children
var text = textNode.data;
setInterval(function ()
{
text = text[text.length - 1] + text.substring(0, text.length - 1);
textNode.data = text;
}, 100);
}
Explanation:
document.getElementById(id) : Returns a reference to the element by its ID; the ID is a string which can be used to identify the element; it can be established using the id attribute in HTML, or from script.
Parameters : id is a case-sensitive string representing the unique ID of the element being sought.
element.childNodes[0] will produce the same result as the HTML content of the first child node.
text.length: The length property represents the length of a string. It returns the number of characters units in the string.
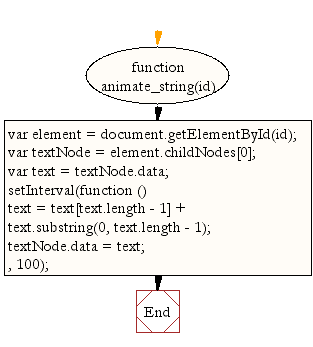
Flowchart:

ES6 Version:
function animate_string(id)
{
const element = document.getElementById(id);
const textNode = element.childNodes[0]; // assuming no other children
let text = textNode.data;
setInterval(() => {
text = text[text.length - 1] + text.substring(0, text.length - 1);
textNode.data = text;
}, 100);
}
Live Demo:
See the Pen JavaScript current day and time - basic-ex-2 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to find the area of a triangle where lengths of the three of its sides are 5, 6, 7.
Next: Write a JavaScript program to determine whether a given year is a leap year in the Gregorian calendar.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
