JavaScript: Create a new string adding "Py" in front of a given string
JavaScript Basic: Exercise-21 with Solution
Write a JavaScript program to create a new string adding "Py" in front of a given string. If the given string begins with "Py" then return the original string.
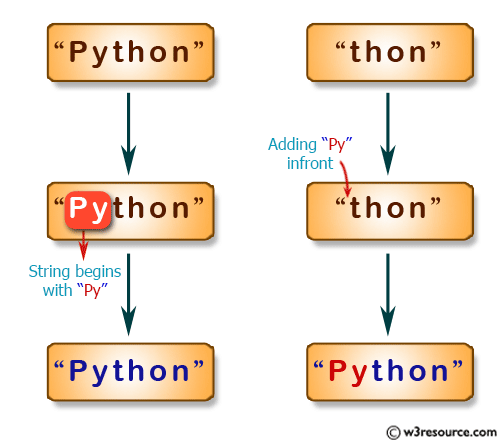
Pictorial Presentation:

Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JavaScript program to create a new string adding “Py” in front of a given string. If the given string begins with “Py” then return the original string.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function string_check(str1) {
if (str1 === null || str1 === undefined || str1.substring(0, 2) === 'Py')
{
return str1;
}
return "Py"+str1;
}
console.log(string_check("Python"));
console.log(string_check("thon"));
Sample Output:
Python Python
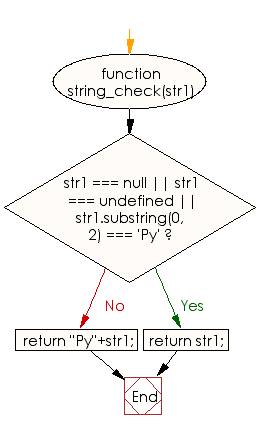
Flowchart:

ES6 Version:
function string_check(str1) {
if (str1 === null || str1 === undefined || str1.substring(0, 2) === 'Py')
{
return str1;
}
return `Py${str1}`;
}
console.log(string_check("Python"));
console.log(string_check("thon"));
Live Demo:
See the Pen JavaScript: Create new string: basic-ex-21 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to check from two given integers, if one is positive and one is negative.
Next: Write a JavaScript program to remove a character at the specified position of a given string and return the new string.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
