JavaScript: Remove null, 0, blank, false, undefined and NaN values from an array
JavaScript Array: Exercise-24 with Solution
Write a JavaScript function to remove. 'null', '0', '""', 'false', 'undefined' and 'NaN' values from an array.
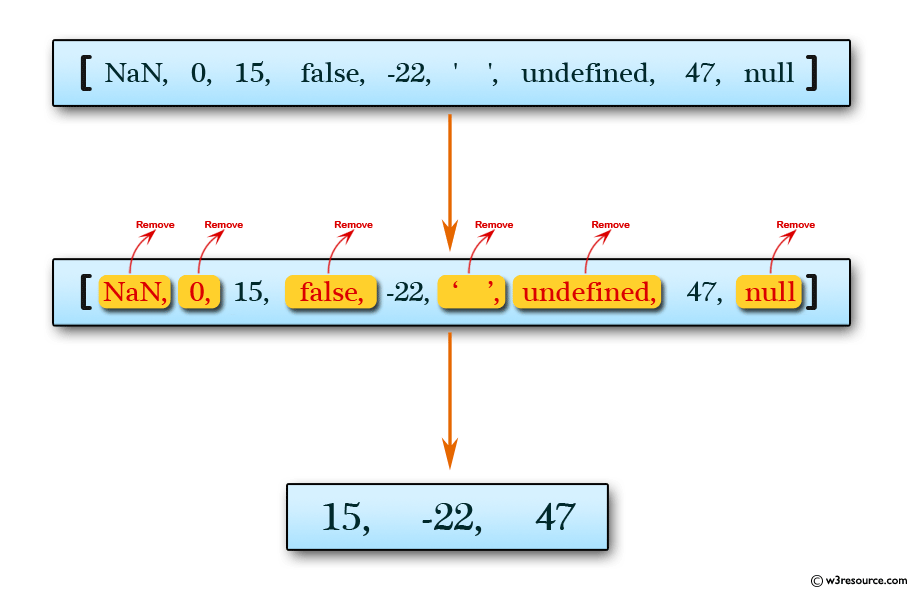
Sample array: [NaN, 0, 15, false, -22, '',undefined, 47, null]
Expected result:
[15, -22, 47]
Pictorial Presentation:

Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Write a JavaScript function to remove. 'null', '0', '""', 'false', 'undefined' and 'NaN' values from an array.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function filter_array(test_array) {
var index = -1,
arr_length = test_array ? test_array.length : 0,
resIndex = -1,
result = [];
while (++index < arr_length) {
var value = test_array[index];
if (value) {
result[++resIndex] = value;
}
}
return result;
}
console.log(filter_array([NaN, 0, 15, false, -22, '',undefined, 47, null]));
Sample Output:
[15,-22,47]
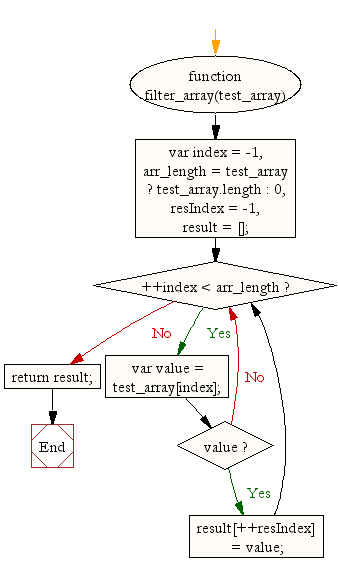
Flowchart:

ES6 Version:
function filter_array(test_array) {
let index = -1;
const arr_length = test_array ? test_array.length : 0;
let resIndex = -1;
const result = [];
while (++index < arr_length) {
const value = test_array[index];
if (value) {
result[++resIndex] = value;
}
}
return result;
}
console.log(filter_array([NaN, 0, 15, false, -22, '',undefined, 47, null]));
Live Demo:
See the Pen JavaScript - Remove null, 0, blank, false, undefined and NaN values from an array - array-ex- 24 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to find the difference of two arrays.
Next: Write a JavaScript function to sort the following array of objects by title value.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
