JavaScript: Find the leap years from a given range of years
JavaScript Array: Exercise-16 with Solution
Find the leap years in a given range of years.
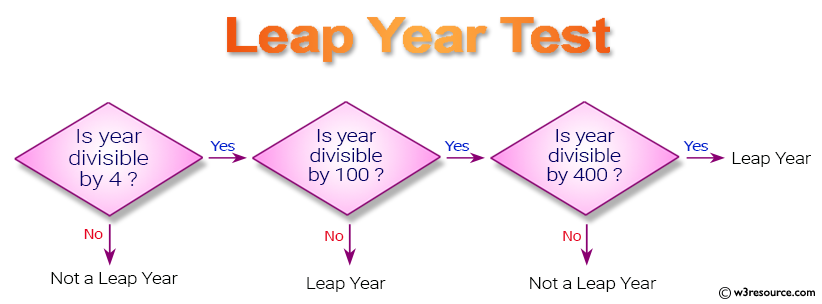
Pictorial Presentation:

Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Find Leap years in a range</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function leap_year_range(st_year, end_year) {
var year_range = [];
for (var i = st_year; i <= end_year; i++)
{
year_range.push(i);
}
var new_array = [];
year_range.forEach(
function(year)
{
if (test_LeapYear(year))
new_array.push(year);
});
return new_array;
}
function test_LeapYear(year) {
if ((year % 4 === 0 && year % 100 !== 0) || (year % 100 === 0 && year % 400 === 0)) {
return year;
} else {
return false;
}
}
console.log(leap_year_range(2000,2012));
Sample Output:
[2000,2004,2008,2012]
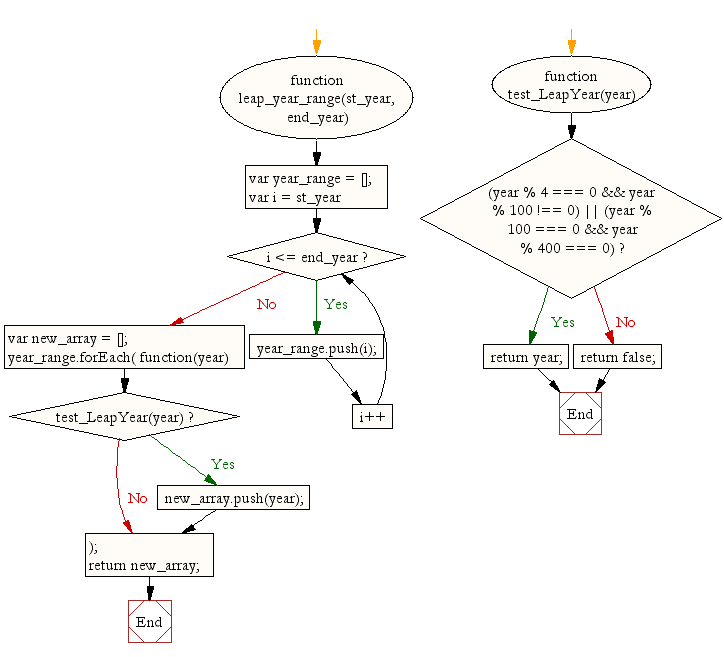
Flowchart:

ES6 Version:
function leap_year_range(st_year, end_year) {
const year_range = [];
for (let i = st_year; i <= end_year; i++)
{
year_range.push(i);
}
const new_array = [];
year_range.forEach(
year => {
if (test_LeapYear(year))
new_array.push(year);
});
return new_array;
}
function test_LeapYear(year) {
if ((year % 4 === 0 && year % 100 !== 0) || (year % 100 === 0 && year % 400 === 0)) {
return year;
} else {
return false;
}
}
console.log(leap_year_range(2000,2012));
Live Demo:
See the Pen JavaScript - Find the leap years from a given range of years - array-ex- 16 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to the colors entered in an array by a specific format.
Next: Write a JavaScript program to shuffle an array.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
