JavaScript: Display the colors entered in an array by a specific format
JavaScript Array: Exercise-15 with Solution
Write a JavaScript program to display the colors in the following way.
Here is the sample array:
color = ["Blue ", "Green", "Red", "Orange", "Violet", "Indigo", "Yellow "];
o = ["th","st","nd","rd"]
Output
"1st choice is Blue ."
"2nd choice is Green."
"3rd choice is Red."
- - - - - - - - - - - - -
Sample Solution:
HTML Code :
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Display colors using ordinal numbers</title>
</head>
<body>
</body>
</html>
JavaScript Code:
var color = ["Blue ", "Green", "Red", "Orange", "Violet", "Indigo", "Yellow "];
function Ordinal(n)
{
var o = ["th","st","nd","rd"],
x = n%100;
return x+(o[(x-20)%10]||o[x]||o[0]);
}
for(n = 0; n < color.length; n++){
var ordinal = n + 1;
var output = (Ordinal(ordinal) + " choice is " + color[n] + ".");
console.log(output);
}
Sample Output:
1st choice is Blue . 2nd choice is Green. 3rd choice is Red. 4th choice is Orange. 5th choice is Violet. 6th choice is Indigo. 7th choice is Yellow .
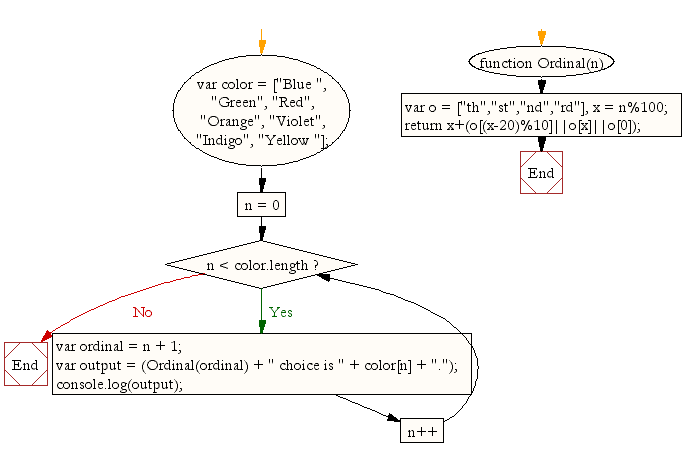
Flowchart:

ES6 Version:
const color = ["Blue ", "Green", "Red", "Orange", "Violet", "Indigo", "Yellow "];
function Ordinal(n)
{
const o = ["th","st","nd","rd"];
const x = n%100;
return x+(o[(x-20)%10]||o[x]||o[0]);
}
for(n = 0; n < color.length; n++){
const ordinal = n + 1;
const output = (`${Ordinal(ordinal)} choice is ${color[n]}.`);
console.log(output);
}
Live Demo:
See the Pen JavaScript - Display the colors entered in an array by a specific format - array-ex- 15 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to remove duplicate items from an array (ignore case sensitivity).
Next: Write a JavaScript program to find the leap years from a given range of years.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
