JavaScript Searching and Sorting Algorithm: Sort an array of objects, ordered by a property, based on the array of orders provided
JavaScript Searching and Sorting Algorithm: Exercise-18 with Solution
Write a JavaScript program to sort an array of objects, ordered by a property, based on the array of orders provided.
- Use Array.prototype.reduce() to create an object from the order array with the values as keys and their original index as the value.
- Use Array.prototype.sort() to sort the given array, skipping elements for which prop is empty or not in the order array.
Sample Solution:
JavaScript Code:
const orderWith = (arr, prop, order) => {
const orderValues = order.reduce((acc, v, i) => {
acc[v] = i;
return acc;
}, {});
return [...arr].sort((a, b) => {
if (orderValues[a[prop]] === undefined) return 1;
if (orderValues[b[prop]] === undefined) return -1;
return orderValues[a[prop]] - orderValues[b[prop]];
});
};
const users = [
{ name: 'fred', language: 'Javascript' },
{ name: 'barney', language: 'TypeScript' },
{ name: 'frannie', language: 'Javascript' },
{ name: 'anna', language: 'Java' },
{ name: 'jimmy' },
{ name: 'nicky', language: 'Python' },
];
console.log(orderWith(users, 'language', ['Javascript', 'TypeScript', 'Java']));
Sample Output:
[{"name":"fred","language":"Javascript"},{"name":"frannie","language":"Javascript"},{"name":"barney","language":"TypeScript"},{"name":"anna","language":"Java"},{"name":"jimmy"},{"name":"nicky","language":"Python"}]
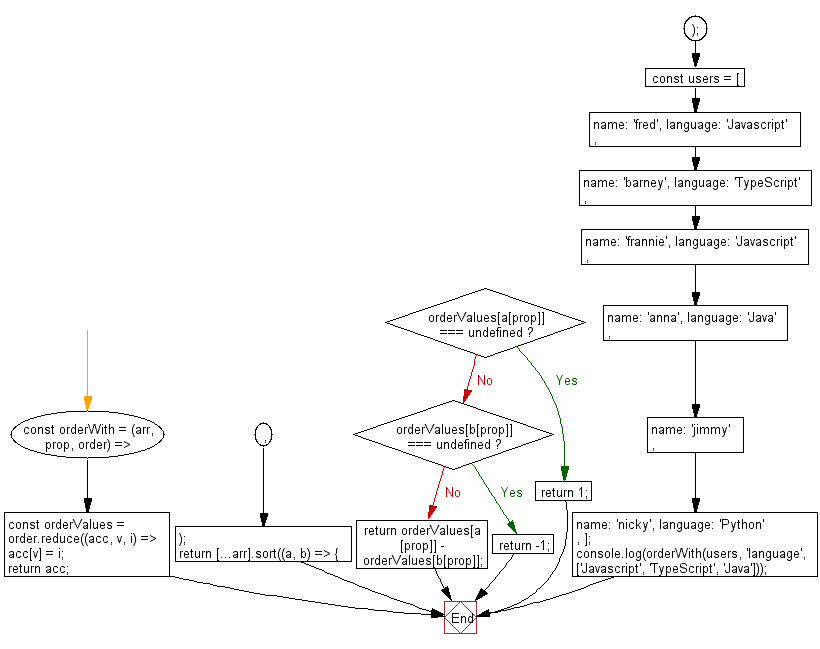
Flowchart:

Live Demo:
See the Pen javascript-common-editor by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to find the highest index at which a value should be inserted into an array in order to maintain its sort order, based on a provided iterator function.
Next: Write a JavaScript program to sort the characters in a string alphabetically.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
