JavaScript: Create a Zerofilled value with optional +, - sign
JavaScript String: Exercise-36 with Solution
Write a JavaScript function to create a Zerofilled value with optional +, - sign.
Test Data:
console.log(zeroFill(120, 5, '-'));
"+00120"
console.log(zeroFill(29, 4));
"0029"
Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to create a Zerofilled value with optional +, - sign.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function zeroFill(number, width, osign) {
var num = '' + Math.abs(number),
zerosw = width - num.length,
sign = number >= 0;
return (sign ? (osign ? '+' : '') : '-') +
Math.pow(10, Math.max(0, zerosw)).toString().substr(1) + num;
}
console.log(zeroFill(120, 5, '-'));
console.log(zeroFill(29, 4));
Sample Output:
+00120 0029
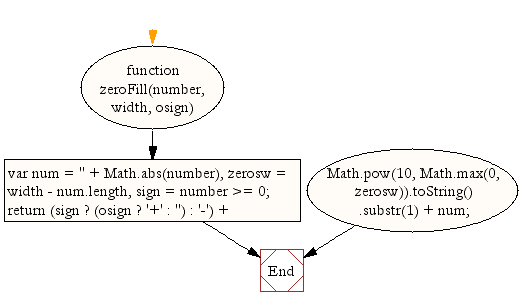
Flowchart:

Live Demo:
See the Pen JavaScript Create a Zerofilled value with optional +, - sign-string-ex-36 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to remove HTML/XML tags from string.
Next: Write a JavaScript function to test case insensitive (except special Unicode characters) string comparison.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
