JavaScript: Remove non-word characters
JavaScript String : Exercise-33 with Solution
Write a JavaScript function to remove non-word characters.
Test Data :
console.log(remove_non_word('PHP [email protected]#$%^&*()+`-={}[]|\\:";\'/?><., MySQL'));
"PHP - MySQL"
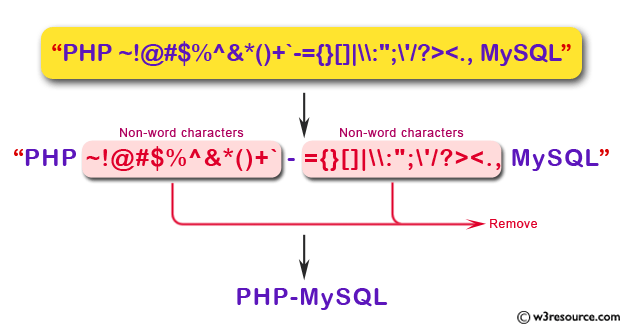
Pictorial Presentation:

Sample Solution:-
HTML Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to remove non-word characters.</title>
</head>
<body>
</body>
</html>
JavaScript Code :
function remove_non_word (str) {
if ((str===null) || (str===''))
return false;
else
str = str.toString();
var PATTERN = /[^\x20\x2D0-9A-Z\x5Fa-z\xC0-\xD6\xD8-\xF6\xF8-\xFF]/g;
return str.replace(PATTERN, '');
}
console.log(remove_non_word('PHP [email protected]#$%^&*()+`-={}[]|\\:";\'/?><., MySQL'));
Sample Output:
PHP - MySQL
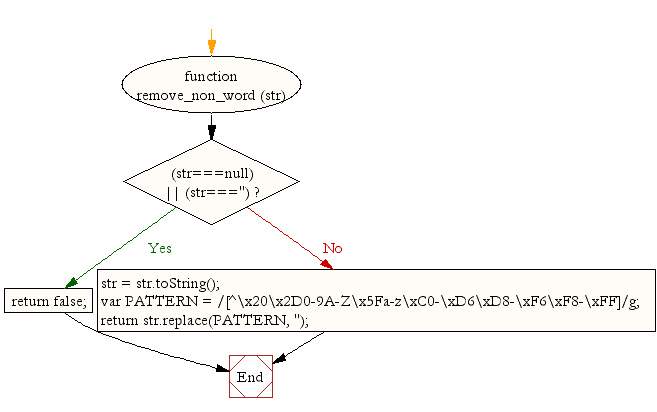
Flowchart :

Live Demo :
See the Pen JavaScript Remove non-word characters-string-ex-33 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to remove non-printable ASCII chars.
Next: Write a JavaScript function to convert a string to title case.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
