JavaScript: Escapes special characters for use in HTML
JavaScript String: Exercise-31 with Solution
Write a JavaScript function to escapes special characters (&, <, >, ', ") for use in HTML.
Test Data:
console.log(escape_html('PHP & MySQL'));
"PHP & MySQL"
console.log(escape_html('3 > 2'));
"3 > 2"
Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to escapes special characters for use in HTML.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function escape_html(str) {
if ((str===null) || (str===''))
return false;
else
str = str.toString();
var map = {
'&': '&',
'<': '<',
'>': '>',
'"': '"',
"'": '''
};
return str.replace(/[&<>"']/g, function(m) { return map[m]; });
}
console.log(escape_html('PHP & MySQL'));
console.log(escape_html('3 > 2'));
Sample Output:
PHP & MySQL 3 > 2
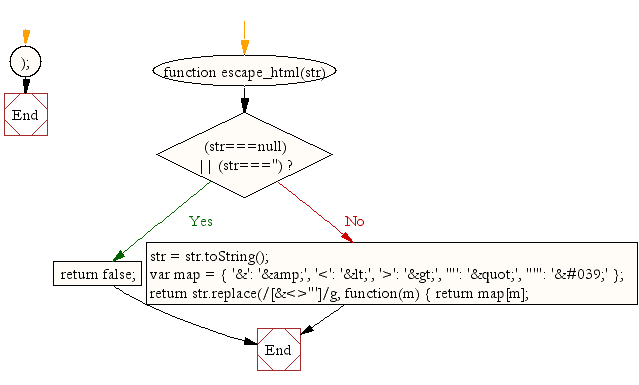
Flowchart:

Live Demo:
See the Pen JavaScript Escapes special characters for use in HTML - string-ex-31 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function check if a string ends with specified suffix.
Next: Write a JavaScript function to remove non-printable ASCII chars.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
