JavaScript: Check a given value contains alpha, dash and underscore
JavaScript validation with regular expression: Exercise-20 with Solution
Write a JavaScript function to check a given value contains alpha, dash and underscore.
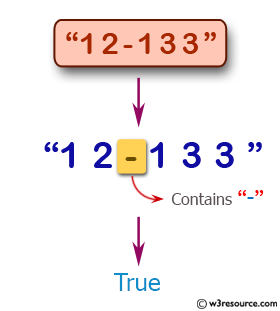
Pictorial Presentation:

Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to check a given value contains alpha, dash and underscore</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function is_alphaDash(str)
{
regexp = /^[a-z0-9_\-]+$/i;
if (regexp.test(str))
{
return true;
}
else
{
return false;
}
}
console.log(is_alphaDash('12-133'));
console.log(is_alphaDash('100_23'));
Sample Output:
true true
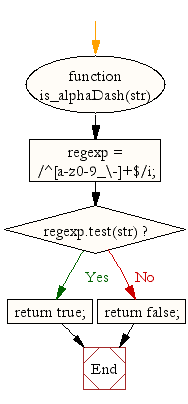
Flowchart:

Live Demo:
See the Pen javascript-regexp-exercise-20 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to check whether a given value is html or not.
Next:Write a JavaScript function to print an integer with commas as thousands separators.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
