JavaScript: Get the first n Fibonacci numbers
JavaScript Function: Exercise-6 with Solution
Write a JavaScript program to get the first n Fibonacci numbers.
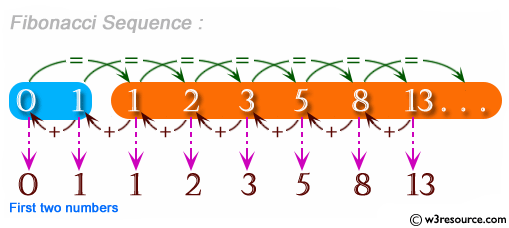
Note: The Fibonacci Sequence is the series of numbers: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, . . . Each subsequent number is the sum of the previous two.
Pictorial Presentation:

Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fibonacci Series</title>
</head>
<body>
</body>
</html>
JavaScript Code:
var fibonacci_series = function (n)
{
if (n===1)
{
return [0, 1];
}
else
{
var s = fibonacci_series(n - 1);
s.push(s[s.length - 1] + s[s.length - 2]);
return s;
}
};
console.log(fibonacci_series(8));
Output:
[0,1,1,2,3,5,8,13,21]
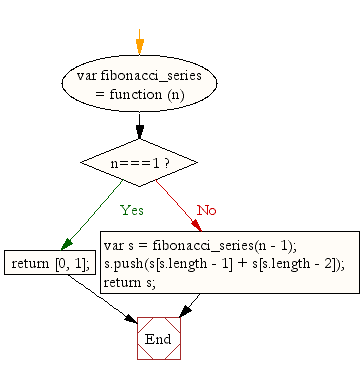
Flowchart:

Live Demo:
See the Pen javascript-recursion-function-exercise-6 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to compute the exponent of a number.
Next: Write a JavaScript program to check whether a number is even or not.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
