JavaScript: Gather and display infromation from an object
JavaScript Object: Exercise-4 with Solution
Write a JavaScript program to display the reading status (i.e. display book name, author name and reading status) of the following books.
Sample Solution: -
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Reading status of a book library</title>
</head>
<body>
</body>
</html>
JavaScript Code:
var library = [
{
title: 'Bill Gates',
author: 'The Road Ahead',
readingStatus: true
},
{
title: 'Steve Jobs',
author: 'Walter Isaacson',
readingStatus: true
},
{
title: 'Mockingjay: The Final Book of The Hunger Games',
author: 'Suzanne Collins',
readingStatus: false
}];
for (var i = 0; i < library.length; i++)
{
var book = "'" + library[i].title + "'" + ' by ' + library[i].author + ".";
if (library[i].readingStatus) {
console.log("Already read " + book);
} else
{
console.log("You still need to read " + book);
}
}
Sample Output:
Already read 'Bill Gates' by The Road Ahead. Already read 'Steve Jobs' by Walter Isaacson. You still need to read 'Mockingjay: The Final Book of The Hunger Games' by Suzanne Collins.
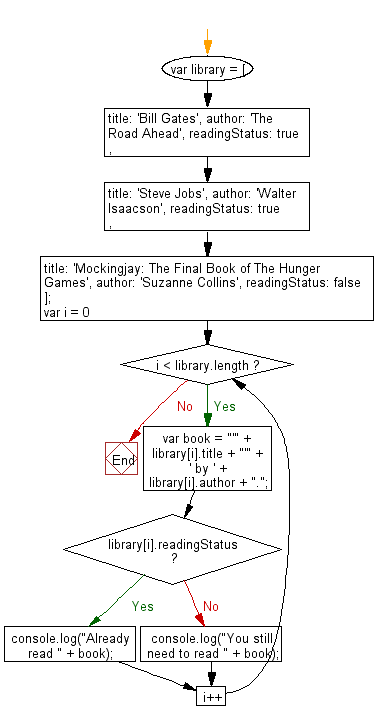
Flowchart:

Live Demo:
See the Pen javascript-object-exercise-4 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to get the length of an JavaScript object.
Next: Write a JavaScript program to get the volume of a Cylinder with four decimal places using object classes.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
