JavaScript: Letter count within a string
JavaScript Function: Exercise-22 with Solution
Write a JavaScript function that accepts two arguments, a string and a letter and the function will count the number of occurrences of the specified letter within the string.
Sample arguments: 'w3resource.com', 'o'
Expected output: 2
Pictorial Presentation:

Sample Solution: -
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Letter count within a string</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function char_count(str, letter)
{
var letter_Count = 0;
for (var position = 0; position < str.length; position++)
{
if (str.charAt(position) == letter)
{
letter_Count += 1;
}
}
return letter_Count;
}
console.log(char_count('w3resource.com', 'o'));
Sample Output:
2
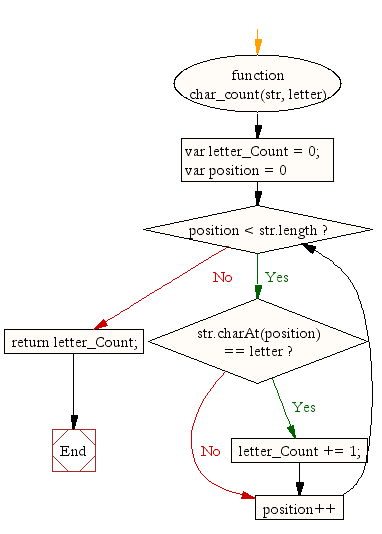
Flowchart:

Live Demo:
See the Pen JavaScript - Letter count within a string-function-ex- 22 by w3resource (@w3resource) on CodePen.
Contribute your code and comments through Disqus.
Previous: Write a JavaScript function to get all possible subset with a fixed length (for example 2) combinations in an array.
Next: Write a JavaScript function to find the first not repeated character.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
