JavaScript: Count and display the items of a dropdown list, in an alert window
JavaScript DOM: Exercise-9 with Solution
Write a JavaScript program to count and display the items of a dropdown list, in an alert window.
Sample Solution:-
HTML Code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Volume of a Sphere</title>
<style>
body{padding-top:30px;}
label,input{display:block;}
</style>
</head>
<body>
<p>Input radius value and get the volume of a sphere.</p>
<form action="" method="post" id="MyForm">
<label for="radius">Radius</label><input type="text" name="radius" id="radius" required>
<label for="volume">Volume</label><input type="text" name="volume" id="volume">
<input type="submit" value="Calculate" id="submit"> </form>
</body>
</html>
JavaScript Code:
function getOptions()
{
var x=document.getElementById("mySelect");
var txt1 = "No. of items : ";
var i;
l=document.getElementById("mySelect").length;
txt1 = txt1+l;
for (i=0;i<x.length;i++)
{
txt1 = txt1 + "\n" + x.options[i].text;
}
alert(txt1);
}
Sample Output:

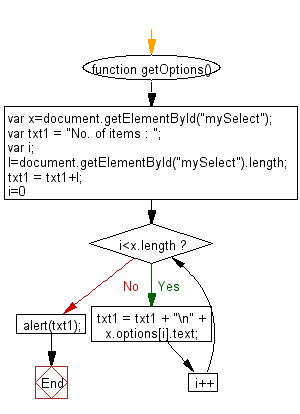
Flowchart:

Live Demo:
See the Pen javascript-dom-exercise-9 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to remove items from a dropdown list.
Next: Write a JavaScript program to calculate the volume of a sphere.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
