JavaScript: Accept two integers and display the larger
JavaScript Conditional Statement and loops: Exercise-1 with Solution
Write a JavaScript program that accept two integers and display the larger.
Pictorial Presentation:

Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Write a JavaScript program that accept two integers and display the larger</title>
</head>
<body>
</body>
</html>
JavaScript Code:
var num1, num2;
num1 = window.prompt("Input the First integer", "0");
num2 = window.prompt("Input the second integer", "0");
if(parseInt(num1, 10) > parseInt(num2, 10))
{
console.log("The larger of "+ num1+ " and "+ num2+ " is "+ num1+ ".");
}
else
if(parseInt(num2, 10) > parseInt(num1, 10))
{
console.log("The larger of "+ num1+" and "+ num2+ " is "+ num2+ ".");
}
else
{
console.log("The values "+ num1+ " and "+num2+ " are equal.");
}
Output:
The values null and null are equal.
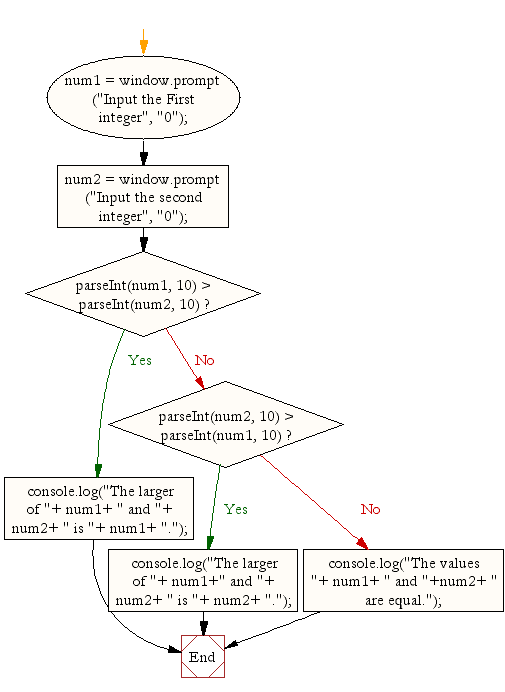
Flowchart:

Live Demo:
See the Pen javascript-conditional-statements-and-loops-exercise-1 by w3resource (@w3resource) on CodePen.
Contribute your code and comments through Disqus.
Previous: Javascript Conditional Statements and Loops Exercises
Next: Write a JavaScript conditional statement to find the sign of product of three numbers.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
