JavaScript: Rearrange characters of a given string in such way that it will become equal to another given string
JavaScript Basic: Exercise-99 with Solution
Write a JavaScript program to check whether it is possible to rearrange characters of a given string in such way that it will become equal to another given string.
Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title> Rearrange characters of a given string in such way that it will become equal to another given string</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function rearrangement_characters(str1, str2) {
var first_set = str1.split(''),
second_set = str2.split(''),
result = true;
first_set.sort();
second_set.sort();
for (var i = 0; i < Math.max(first_set.length, second_set.length); i++) {
if (first_set[i] !== second_set[i]) {
result = false;
}
}
return result;
}
console.log(rearrangement_characters("xyz", "zyx"))
console.log(rearrangement_characters("xyz", "zyp"))
Sample Output:
true false
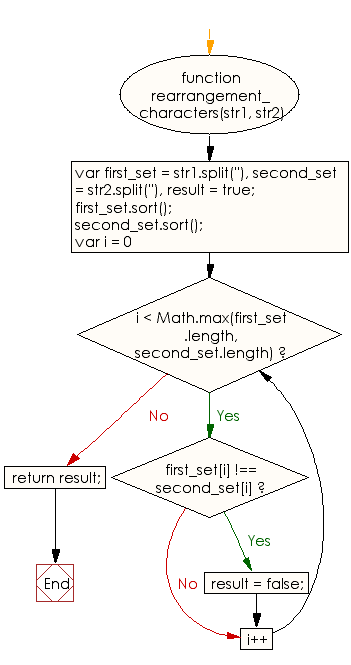
Flowchart:

ES6 Version:
function rearrangement_characters(str1, str2) {
const first_set = str1.split('');
const second_set = str2.split('');
let result = true;
first_set.sort();
second_set.sort();
for (let i = 0; i < Math.max(first_set.length, second_set.length); i++) {
if (first_set[i] !== second_set[i]) {
result = false;
}
}
return result;
}
console.log(rearrangement_characters("xyz", "zyx"))
console.log(rearrangement_characters("xyz", "zyp"))
Live Demo:
See the Pen javascript-basic-exercise-99 by w3resource (@w3resource) on CodePen.
Contribute your code and comments through Disqus.
Previous: Write a JavaScript program to switch case of the minimum possible number of letters to make a given string written in the upper case or in the lower case.
Next: Write a JavaScript program to check if there is at least one element which occurs in two given sorted arrays of integers.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
