JavaScript: Extract the first half of a string of even length
JavaScript Basic: Exercise-59 with Solution
Write a JavaScript program to extract the first half of a string of even length.
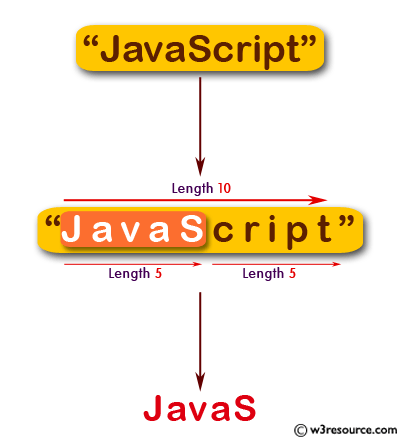
Pictorial Presentation:

Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JavaScript program to extract the first half of a string of even length.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function first_half (str) {
if (str.length % 2 == 0) {
return str.slice(0, str.length / 2);
}
return str;
}
console.log(first_half("Python"));
console.log(first_half("JavaScript"));
console.log(first_half("PHP"));
Sample Output:
Pyt JavaS PHP
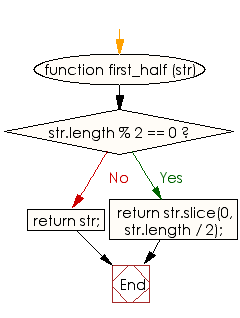
Flowchart:

ES6 Version:
function first_half (str) {
if (str.length % 2 == 0) {
return str.slice(0, str.length / 2);
}
return str;
}
console.log(first_half("Python"));
console.log(first_half("JavaScript"));
console.log(first_half("PHP"));
Visualize JavaScript code execution:
The following tool visualize what the computer is doing step-by-step as it executes the said program:
Live Demo:
See the Pen JavaScript - Extract the first half of a string of even length - basic-ex-59 by w3resource (@w3resource) on CodePen.
Contribute your code and comments through Disqus.
Previous: Write a JavaScript program to create a new string of 4 copies of the last 3 characters of a given original string.Next: Write a JavaScript program to create a new string without the first and last character of a given string.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
