JavaScript: Change the characters (lower case) in a string where a turns into z, b turns into y, c turns into x, ..., n turns into m, m turns into n, ..., z turns into a
JavaScript Basic: Exercise-134 with Solution
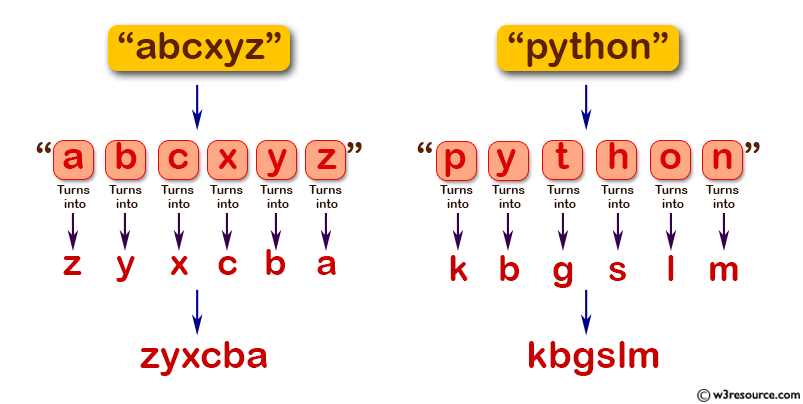
Write a JavaScript program to change the characters (lower case) in a string where a turns into z, b turns into y, c turns into x, ..., n turns into m, m turns into n, ..., z turns into a.
Pictorial Presentation:

Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Change the characters (lower case) in a string where a turns into z, b turns into y, c turns into x, ..., n turns into m, m turns into n, ..., z turns into a</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function change_char(str1) {
var result = [];
for (var i = 0; i < str1.length; i++)
{
var char_order = str1.charCodeAt(i) - 'a'.charCodeAt(0),
change_char = 25 - char_order + 'a'.charCodeAt(0);
result.push(String.fromCharCode(change_char));
}
return result.join("");
}
console.log(change_char("abcxyz"));
console.log(change_char("python"));
Sample Output:
zyxcba kbgslm
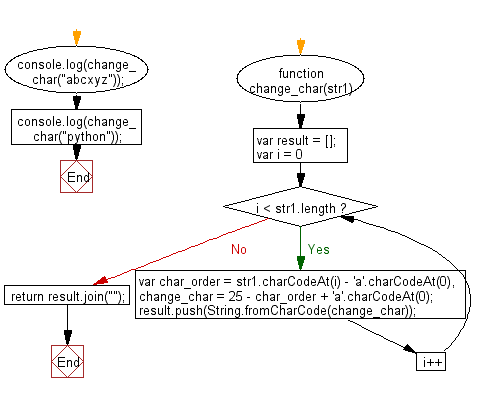
Flowchart:

ES6 Version:
function change_char(str1) {
const result = [];
for (let i = 0; i < str1.length; i++)
{
const char_order = str1.charCodeAt(i) - 'a'.charCodeAt(0);
const change_char = 25 - char_order + 'a'.charCodeAt(0);
result.push(String.fromCharCode(change_char));
}
return result.join("");
}
console.log(change_char("abcxyz"));
console.log(change_char("python"));
Live Demo:
See the Pen javascript-basic-exercise-134 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to check whether a given fraction is proper or not.
Next: Write a JavaScript program to remove all characters from a given string that appear more than once.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
