JavaScript: Find all the possible options to replace the hash in a string
JavaScript Basic: Exercise-116 with Solution
Write a JavaScript program to find all the possible options to replace the hash in a string (Consists of digits and one hash (#)) with a digit to produce an integer divisible by 3.
For a string "2*0", the output should be : ["210", "240", "270"]
Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title> Find all the possible options to replace the hash in a string</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function is_divisible_by3(mask_str) {
var digitSum = 0,
left = '0'.charCodeAt(),
right = '9'.charCodeAt(),
result = [],
mask_data = mask_str.split(''),
hash_pos = -1;
for (var i = 0; i < mask_data.length; i++) {
if (left <= mask_data[i].charCodeAt() && mask_data[i].charCodeAt() <= right)
{
digitSum += mask_data[i].charCodeAt() - left;
}
else
{
hash_pos = i;
}
}
for (var i = 0; i < 10; i++) {
if ((digitSum + i) % 3 === 0) {
mask_data[hash_pos] = String.fromCharCode(left + i);
result.push(mask_data.join(''));
}
}
return result;
}
console.log(is_divisible_by3("2#0"))
console.log(is_divisible_by3("4#2"))
Sample Output:
["210","240","270"] ["402","432","462","492"]
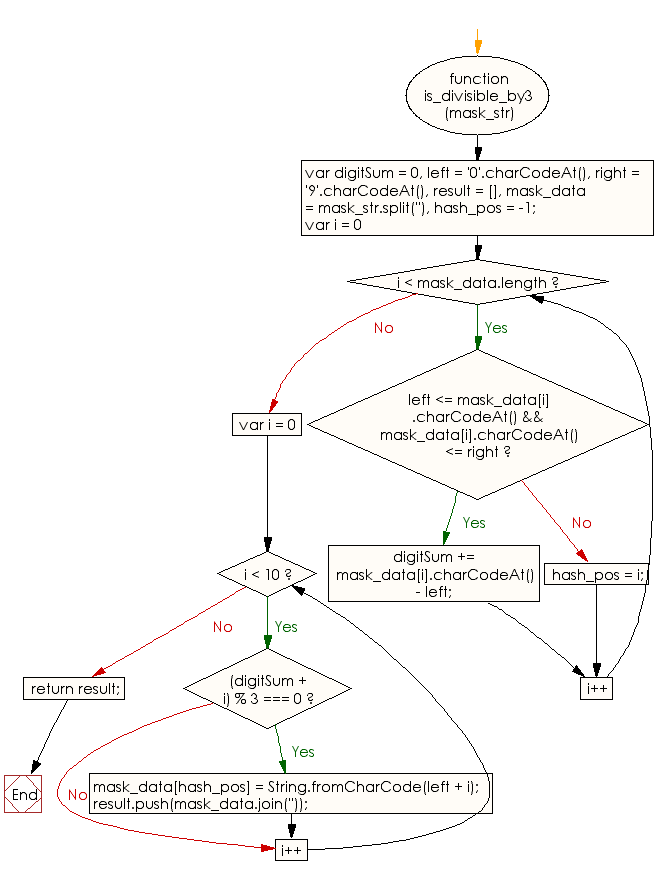
Flowchart:

ES6 Version:
function is_divisible_by3(mask_str) {
let digitSum = 0;
const left = '0'.charCodeAt();
const right = '9'.charCodeAt();
const result = [];
const mask_data = mask_str.split('');
let hash_pos = -1;
for (var i = 0; i < mask_data.length; i++) {
if (left <= mask_data[i].charCodeAt() && mask_data[i].charCodeAt() <= right)
{
digitSum += mask_data[i].charCodeAt() - left;
}
else
{
hash_pos = i;
}
}
for (var i = 0; i < 10; i++) {
if ((digitSum + i) % 3 === 0) {
mask_data[hash_pos] = String.fromCharCode(left + i);
result.push(mask_data.join(''));
}
}
return result;
}
console.log(is_divisible_by3("2#0"))
console.log(is_divisible_by3("4#2"))
Live Demo:
See the Pen javascript-basic-exercise-116 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to check whether a matrix is a diagonal matrix or not.
Next: Write a JavaScript program to check if a given matrix is an identity matrix.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
