JavaScript: Find the unique elements from two arrays
JavaScript Array: Exercise-42 with Solution
Write a JavaScript function to find the unique elements from two arrays.
Test Data :
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
["1", "2", "3", "10", "100"]
console.log(difference([1, 2, 3, 4, 5], [1, [2], [3, [[4]]],[5,6]]));
["1", "2", "3", "4", "5", "6"]
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
["1", "2", "3", "10", "100"]
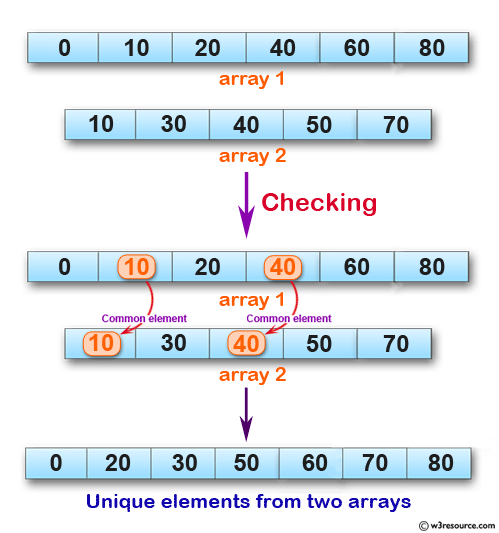
Pictorial Presentation:

Sample Solution:
JavaScript Code :
function difference(arr1,arr2) {
var a1= flatten(arr1,true);
var a2= flatten(arr2,true);
var a=[], diff=[];
for(var i=0;i< a1.length;i++)
a[a1[i]]=false;
for(i=0;i< a2.length;i++)
if(a[a2[i]]===true)
{ delete a[a2[i]];}
else a[a2[i]]=true;
for(var k in a)
diff.push(k);
return diff;
}
var flatten = function(a, shallow,r){
if(!r){ r = [];}
if (shallow) {
return r.concat.apply(r,a);
}
for(i=0; i< a.length; i++){
if(a[i].constructor == Array){
flatten(a[i],shallow,r);
}else{
r.push(a[i]);
}
}
return r;
};
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
console.log(difference([1, 2, 3, 4, 5], [1, [2], [3, [[4]]],[5,6]]));
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
Sample Output:
["1","2","3","10","100"] ["1","2","3","4","5","6"] ["1","2","3","10","100"]
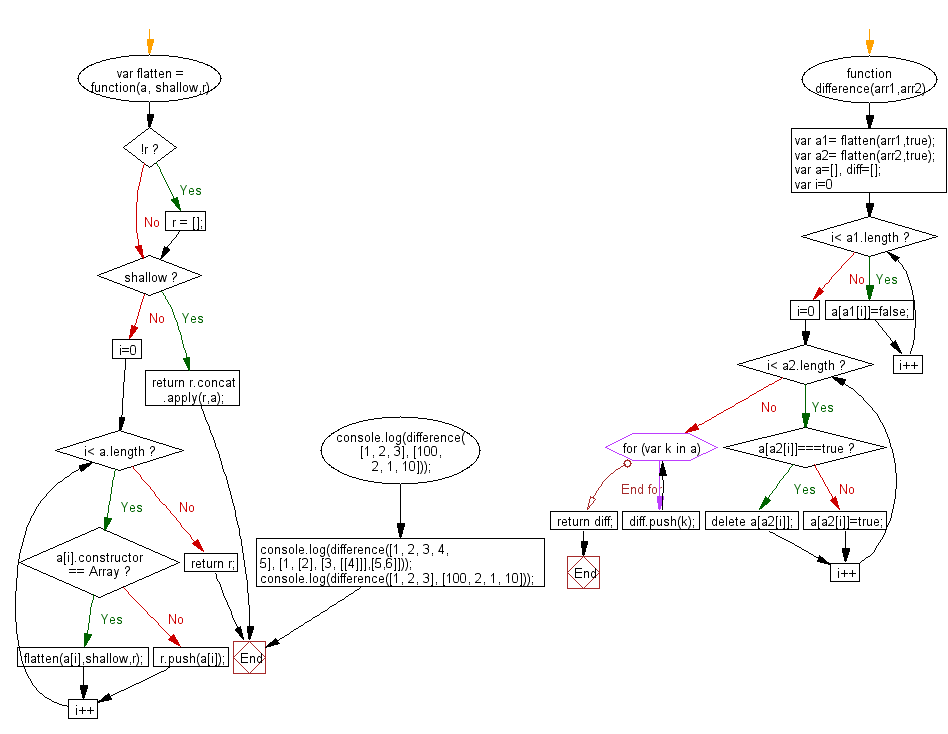
Flowchart :

ES6 Version:
function difference(arr1,arr2) {
const a1= flatten(arr1,true);
const a2= flatten(arr2,true);
const a=[];
const diff=[];
for(var i=0;i< a1.length;i++)
a[a1[i]]=false;
for(i=0;i< a2.length;i++)
if(a[a2[i]]===true)
{ delete a[a2[i]];}
else a[a2[i]]=true;
for(const k in a)
diff.push(k);
return diff;
}
var flatten = (a, shallow, r) => {
if(!r){ r = [];}
if (shallow) {
return r.concat(...a);
}
for(i=0; i< a.length; i++){
if(a[i].constructor == Array){
flatten(a[i],shallow,r);
}else{
r.push(a[i]);
}
}
return r;
};
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
console.log(difference([1, 2, 3, 4, 5], [1, [2], [3, [[4]]],[5,6]]));
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
Live Demo :
See the Pen JavaScript -Find the unique elements from two arrays-array-ex- 42 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous:Write a JavaScript function to generate an array between two integers of 1 step length.
Next: Write a JavaScript function to create an array of arrays, ungrouping the elements in an array produced by zip.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
