JavaScript: Filter false, null, 0 and blank values from an array
JavaScript Array: Exercise-39 with Solution
Write a JavaScript function to filter false, null, 0 and blank values from an array.
Test Data :
console.log(filter_array_values([58, '', 'abcd', true, null, false, 0]));
[58, "abcd", true]
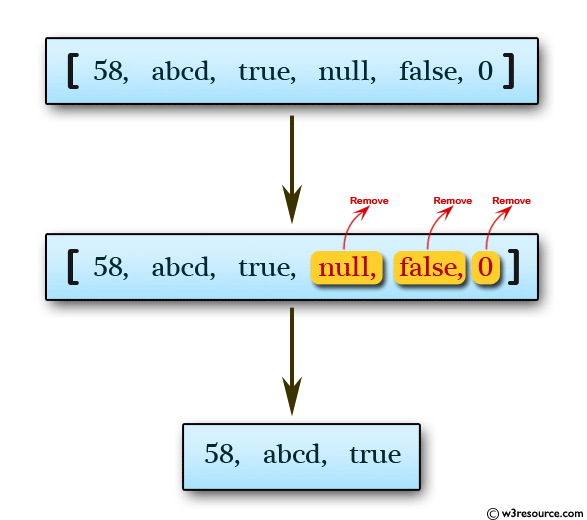
Pictorial Presentation:

Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to filter false, null, 0 and blank values from an array</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function filter_array_values(arr) {
arr = arr.filter(isEligible);
return arr;
}
function isEligible(value) {
if(value !== false || value !== null || value !== 0 || value !== "") {
return value;
}
}
console.log(filter_array_values([58, '', 'abcd', true, null, false, 0]));
Sample Output:
[58,"abcd",true]
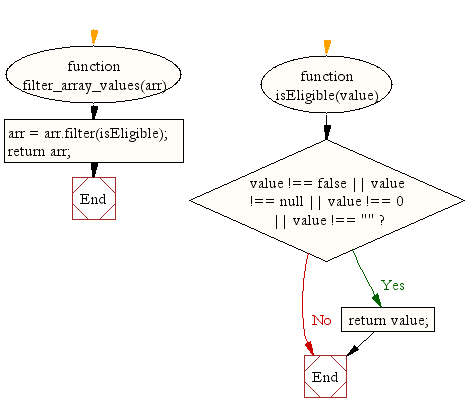
Flowchart:

ES6 Version:
function filter_array_values(arr) {
arr = arr.filter(isEligible);
return arr;
}
function isEligible(value) {
if(value !== false || value !== null || value !== 0 || value !== "") {
return value;
}
}
console.log(filter_array_values([58, '', 'abcd', true, null, false, 0]));
Live Demo:
See the Pen JavaScript - Filter false, null, 0 and blank values from an array-array-ex- 39 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to move an array element from one position to another.
Next: Write a JavaScript function to generate an array of specified length, filled with integer numbers, increase by one from starting position.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
