JavaScript: Fill an array with values on supplied bounds
JavaScript Array: Exercise-29 with Solution
Write a JavaScript function to fill an array with values (numeric, string with one character) on supplied bounds.
Test Data:
console.log(num_string_range('a', "z", 2));
["a", "c", "e", "g", "i", "k", "m", "o", "q", "s", "u", "w", "y"]
Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Write a JavaScript function to fill an array with values (numeric, string with one character) on supplied bounds.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function num_string_range(start, end, step)
{
var range = [];
if ((step === 0) || (typeof start == "undefined" || typeof end == "undefined") || (typeof start != typeof end))
return false;
if (end < start) {
step = -step;
}
if (typeof start == "number") {
while (step > 0 ? end >= start : end <= start) {
range.push(start);
start += step;
}
}
else if (typeof start == "string") {
if (start.length != 1 || end.length != 1) {
throw TypeError("Strings with one character are supported.");
}
start = start.charCodeAt(0);
end = end.charCodeAt(0);
while (step > 0 ? end >= start : end <= start) {
range.push(String.fromCharCode(start));
start += step;
}
}
else
{
throw TypeError("Only string and number are supported");
}
return range;
}
console.log(num_string_range('a', "z", 2));
console.log(num_string_range("Z", "A", 2));
console.log(num_string_range(0, -5, 1));
console.log(num_string_range(0, 25, 5));
console.log(num_string_range(20, 5, 5));
Sample Output:
["a","c","e","g","i","k","m","o","q","s","u","w","y"] ["Z","X","V","T","R","P","N","L","J","H","F","D","B"] [0,-1,-2,-3,-4,-5] [0,5,10,15,20,25] [20,15,10,5]
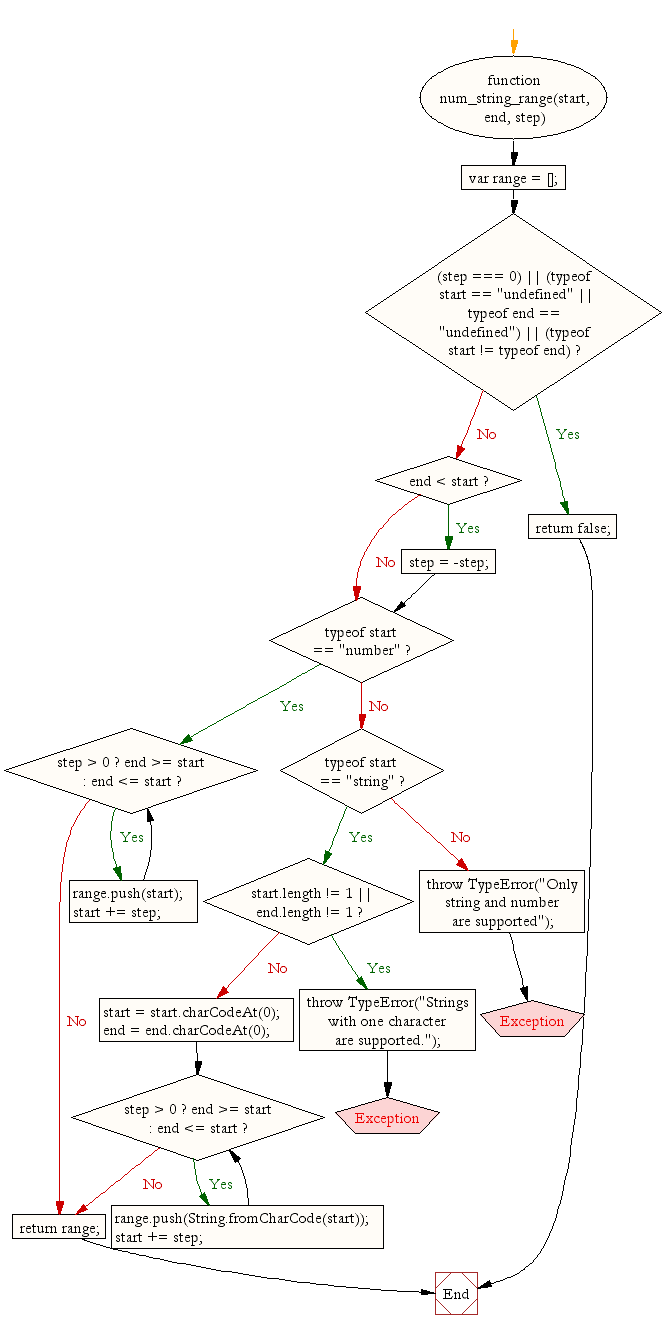
Flowchart:

ES6 Version:
function num_string_range(start, end, step)
{
const range = [];
if ((step === 0) || (typeof start == "undefined" || typeof end == "undefined") || (typeof start != typeof end))
return false;
if (end < start) {
step = -step;
}
if (typeof start == "number") {
while (step > 0 ? end >= start : end <= start) {
range.push(start);
start += step;
}
}
else if (typeof start == "string") {
if (start.length != 1 || end.length != 1) {
throw TypeError("Strings with one character are supported.");
}
start = start.charCodeAt(0);
end = end.charCodeAt(0);
while (step > 0 ? end >= start : end <= start) {
range.push(String.fromCharCode(start));
start += step;
}
}
else
{
throw TypeError("Only string and number are supported");
}
return range;
}
console.log(num_string_range('a', "z", 2));
console.log(num_string_range("Z", "A", 2));
console.log(num_string_range(0, -5, 1));
console.log(num_string_range(0, 25, 5));
console.log(num_string_range(20, 5, 5));
Live Demo:
See the Pen JavaScript - Fill an array with values on supplied bounds - array-ex- 29 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript function to find the longest common starting substring in a set of strings.
Next: Write a JavaScript function to remove a specific element from an array.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
