JavaScript: Retrieve the value of a specified property from all elements in an array
JavaScript Array: Exercise-27 with Solution
Write a JavaScript function to retrieve the value of a given property from all elements in an array.
Sample array: [NaN, 0, 15, false, -22, '',undefined, 47, null]
Expected result:
[15, -22, 47]
Sample Solution:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Write a JavaScript function to retrieve the value of a given property from all elements in an array.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
var library = [
{ author: 'Bill Gates', title: 'The Road Ahead', libraryID: 1254},
{ author: 'Steve Jobs', title: 'Walter Isaacson', libraryID: 4264},
{ author: 'Suzanne Collins', title: 'Mockingjay: The Final Book of The Hunger Games', libraryID: 3245}
];
function property_value(array, property_key) {
var arr = [],
index = -1,
arrlen = array.length,array_items;
while (++index < arrlen) {
array_items = array[index];
if (array_items.hasOwnProperty(property_key))
{
arr[arr.length] = array_items[property_key];
}
}
return arr;
}
console.log(property_value(library, 'title'));
console.log(property_value(library, 'author'));
Sample Output:
["The Road Ahead","Walter Isaacson","Mockingjay: The Final Book of The Hunger Games"] ["Bill Gates","Steve Jobs","Suzanne Collins"]
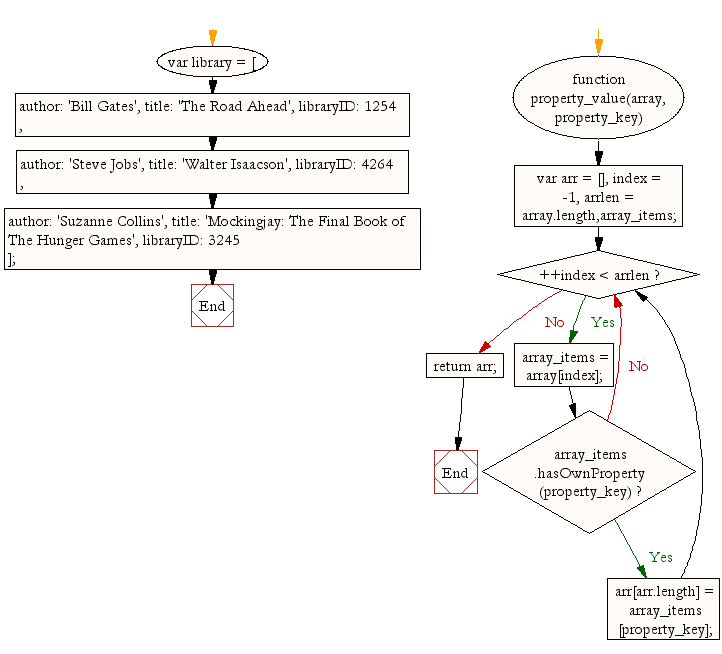
Flowchart:

ES6 Version:
const library = [
{ author: 'Bill Gates', title: 'The Road Ahead', libraryID: 1254},
{ author: 'Steve Jobs', title: 'Walter Isaacson', libraryID: 4264},
{ author: 'Suzanne Collins', title: 'Mockingjay: The Final Book of The Hunger Games', libraryID: 3245}
];
function property_value(array, property_key) {
const arr = [];
let index = -1;
const arrlen = array.length;
let array_items;
while (++index < arrlen) {
array_items = array[index];
if (array_items.hasOwnProperty(property_key))
{
arr[arr.length] = array_items[property_key];
}
}
return arr;
}
console.log(property_value(library, 'title'));
console.log(property_value(library, 'author'));
Live Demo:
See the Pen JavaScript - Retrieve the value of a specified property from all elements in an array - array-ex- 27 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to find a pair of elements (indices of the two numbers) from an given array whose sum equals a specific target number.
Next: Write a JavaScript function to find the longest common starting substring in a set of strings.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
JavaScript: Tips of the Day
How to insert an item into an array at a specific index (JavaScript)?
What you want is the splice function on the native array object.
arr.splice(index, 0, item); will insert item into arr at the specified index (deleting 0 items first, that is, it's just an insert). In this example we will create an array and add an element to it into index 2:
var arr = []; arr[0] = "Jani"; arr[1] = "Hege"; arr[2] = "Stale"; arr[3] = "Kai Jim"; arr[4] = "Borge"; console.log(arr.join()); arr.splice(2, 0, "Lene"); console.log(arr.join());
Ref: https://bit.ly/2BXbp04
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
