HTML CSS Exercise - create linear, radial, repeating linear and repeating radial gradients with CSS3
HTML CSS Exercise - 26
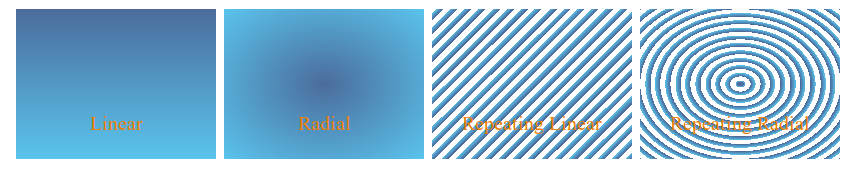
In this exercise you will create linear, radial, repeating linear and repeating radial gradients with CSS3.
On completion, the page will look like following

Use the following editor to complete the exercise.
See the solution in the browser
See the Pen html css common editor by w3resource (@w3resource) on CodePen.
Previous: Let padding and border not affect available width and height.
Next: Create a border image With CSS3.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
HTML-CSS: Tips of the Day
What is the difference between id and class in CSS, and when should I use them?
Example:
<div id="header_id" class="header_class"> Text </div>
#header_id {font-color:#fff}
.header_class {font-color:#000}
(Note that CSS uses the prefix # for IDs and . for Classes.)
However color was an HTML 4.01 <font> tag attribute deprecated in HTML 5. In CSS there is no "font-color", the style is color so the above should read:
Example:
<div id="header_id" class="header_class"> Text </div>
#header_id {color:#fff}
.header_class {color:#000}
The text would be white.
Ref: https://bit.ly/39Stv4P
- New Content published on w3resource:
- HTML-CSS Practical: Exercises, Practice, Solution
- Java Regular Expression: Exercises, Practice, Solution
- Scala Programming Exercises, Practice, Solution
- Python Itertools exercises
- Python Numpy exercises
- Python GeoPy Package exercises
- Python Pandas exercises
- Python nltk exercises
- Python BeautifulSoup exercises
- Form Template
- Composer - PHP Package Manager
- PHPUnit - PHP Testing
- Laravel - PHP Framework
- Angular - JavaScript Framework
- Vue - JavaScript Framework
- Jest - JavaScript Testing Framework
